En quelques mots, Illico Editor est un couteau suisse de la qualification de données qui :
- s’adresse à tous et à toutes (pas uniquement à des experts en informatique) ;
- simplifie le nettoyage de données (corriger, restructurer des données issues d’un tableur, d’une base de données, d’une application métier) ;
- simplifie leur exploitation (indicateurs statistiques simples ou complexes, lister, filtrer, enrichir ou croiser avec d’autres sources, etc.).
L’application a été entièrement revisitée en 2017 et 2018 pour créer une nouvelle expérience utilisateur…
Sommaire
- Philosophie
- Les nouveautés
- 1. Interface utilisateur
- 2. Accessibilité du code source
- 3. Documentation utilisateur et tutoriels
- 4. Nouvelles transformations
- Autre nouveauté : nouvelle année…
Philosophie
Illico…
- suit la philosophie ASAP (As Simple As Possible) ;
- mixe HTML 5, JS, CSS 3 ;
- ne requiert ni installation, ni code tiers, ni serveur Web ou de base de données ;
- est publié sous licence GPL.
et s’utilise :
- en ligne sur le site officiel : http://illico.tuxfamily.org ;
- en local, en téléchargeant un ZIP (qui contient la copie du site Web).
Les nouveautés
Depuis la précédente dépêche d’avril 2017, plus de vingt versions d’Illico ont été publiées.
Les améliorations portent sur trois aspects majeurs :
- l’interface utilisateur ;
- la performance et accessibilité (couverture documentaire) du code ;
- l’aide aux utilisateurs : qualité de la documentation utilisateur et des tutoriels.
En plus du périmètre fonctionnel :
- nouvelles fonctionnalités ou transformations de données ;
- corrections ;
- nouvelles options et paramètres.
Les aspects majeurs et les nouvelles fonctionnalités sont présentés ci‐dessous.
1. Interface utilisateur
1.1 Concepts
L’interface utilisateur a été réécrite pour :
-
s’adapter à la généralisation des écrans de plus grande taille : présentation plus claire des paramètres :
- libellés des paramètres,
- positionnement des champs et paramètres ;
-
regrouper les fonctionnalités de manière cohérente :
- chargements de données,
- transformations et fonctions d’analyse,
- préférences utilisateur ;
-
préférer des mécanismes standards HTML/JS/CSS pour alléger le code et simplifier la maintenance :
- info-bulles,
- règles CSS,
- réduire l’usage des tableaux HTML ;
-
faciliter la navigation de l’IHM vers la documentation :
- pour chaque groupe de transformation, un lien pointe vers la documentation correspondante ;
- utiliser un thème visuel plus agréable.
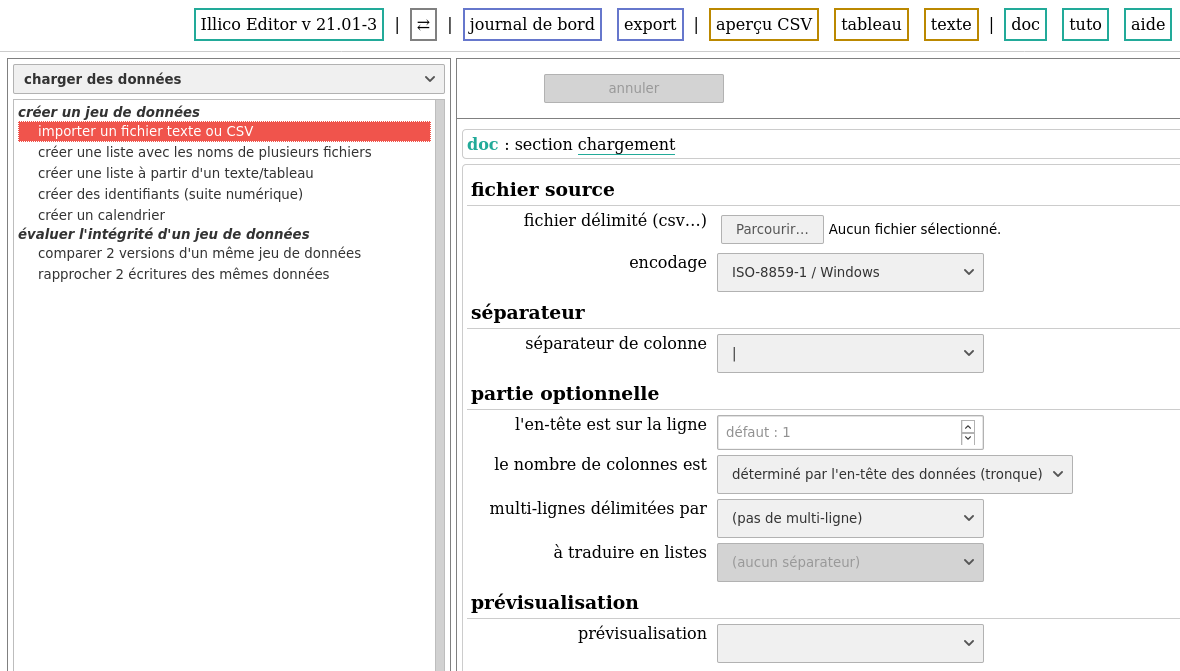
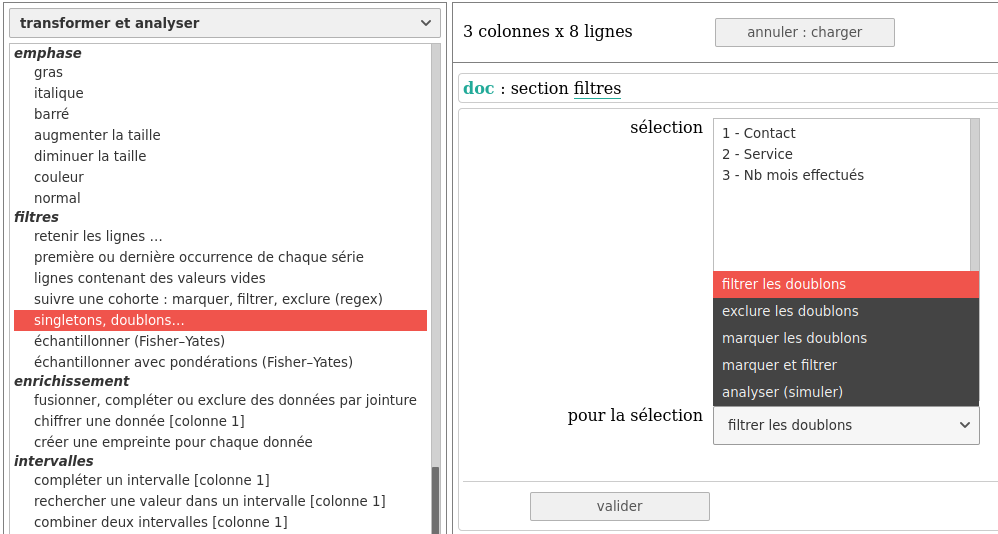
1.2 Pour illustrer
Menu et chargement de CSV

Recherche de doublons

1.3 Exportations
Les exportations — nom de l’onglet ou nom du fichier — sont désormais systématiquement horodatées.
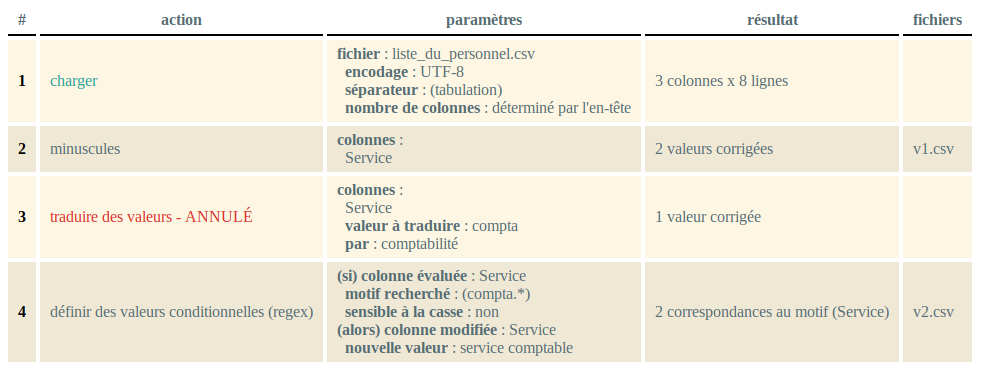
1.4 Journal de bord
Le journal de bord consigne toutes les transformations avec leurs paramètres et les résultats : nombre de valeurs modifiées, nouveau nombre de colonnes, etc.
Désormais, le journal de bord consigne également le nom des exportations CSV, ce qui permet d’un coup d’œil d’évaluer l’état des données de telle ou telle exportation ou sauvegarde.

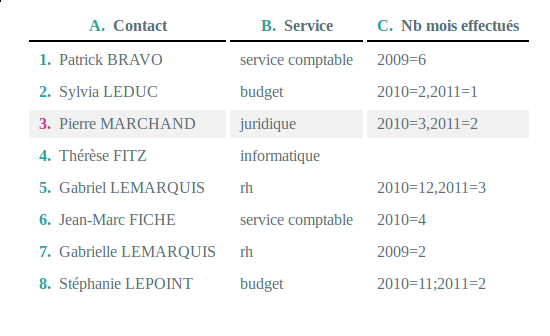
1.5 Restitutions dans de nouveaux onglets
Le visuel a été retravaillé pour :
- le journal de bord ;
- les exportations de données ;
- les exportations de tableaux de synthèse.
Exportation de données
 Numérotation des lignes et colonnes + guide visuel sous le curseur (ligne grisée)
Numérotation des lignes et colonnes + guide visuel sous le curseur (ligne grisée)
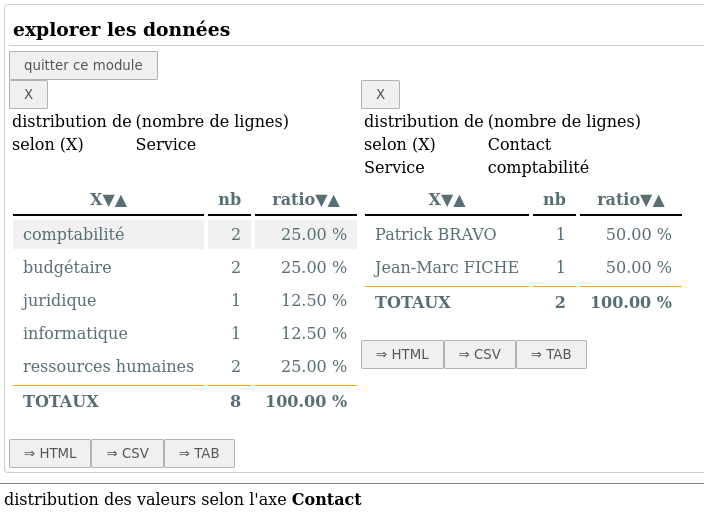
Tableaux de synthèse
Ce module est équivalent au fait d’enchaîner plusieurs tableaux croisés dynamiques.
 Les boutons (=>) permettent de récupérer le tableau de synthèse (données agrégées) ou les données détaillées.
Les boutons (=>) permettent de récupérer le tableau de synthèse (données agrégées) ou les données détaillées.
2. Accessibilité du code source
Plusieurs revues de code ont permis d’améliorer :
- la documentation JSDoc : en moyenne 100 lignes d’instructions strictes (sans compter les lignes vides) sont expliquées par 24 lignes de commentaires ; soit en moyenne une ligne de commentaire toutes les quatre LOC ;
- les algorithmes : simplification ;
- les conventions de nommage : noms de variables et des fonctions ;
- l’empreinte mémoire : minimisation la taille des variables intermédiaires ;
- l’utilisation de mécanismes natifs CSS : remplacement de code JS par du code CSS lorsque c’était possible ;
- la gestion de jeu de données volumineux : exportations de données via l’objet JS
Blob.
Pour rappel, les indicateurs de qualité (JSLint, longueurs des fonctions, etc.) sont recalculés à chaque version et consultables au chapitre Architecture.
3. Documentation utilisateur et tutoriels
Les textes et captures d’écran de la documentation utilisateur ont été revus et corrigés en cohérence avec la nouvelle interface graphique. Les tutoriels ont été relus/réécrits/corrigés.
4. Nouvelles transformations
Colonnes
Recréer une filiation (relation parent‐enfant)
Dans un jeu de données avec deux colonnes parent‐enfant : retrace une filiation parent, grands‐parents, etc., pour chaque enfant.
Lignes
Compacter les lignes (agrégats : calculs, listes)
Résume à une seule ligne plusieurs lignes qui ont un même identifiant. En fonction des options, les données sont soit écrasées (celles de la première occurrence prévaut) soit agrégées (somme, liste de valeurs, etc.).
Décaler vers le haut ou le bas
Décale toutes les valeurs d’une colonne vers le haut ou le bas, en suivant (selon l’option sélectionnée) une autre colonne d’identifiants. Comportement proche de la fonction LAG du logiciel SAS.
Valeurs en liste : agrégats et combinaisons
Calculer un ratio de similarité entre deux listes de valeurs
Pour deux colonnes décrivant à chaque ligne des listes de valeurs (séparées par un espace, une virgule, etc.), indique le ratio de similarité. Par exemple, « 4/6 » indique que sur six éléments, quatre éléments sont en communs, indépendamment de leur ordre.
Agrégats
Conversion dans un système de comptage mixte
Convertit les valeurs d’une colonne dans un système de comptage (jusqu’à sept niveaux). Par exemple :
- convertir des secondes en : nombre de semaines + nombre de jours + nombre d’heures, etc. ;
- convertir un stock en : nombre de palettes, de caisses, de camions, etc.
Intervalles
Recherche d’une valeur dans un intervalle
Pour deux colonnes décrivant un intervalle et une colonne de données, indique à chaque ligne si la donnée est située avant, après ou incluse dans l’intervalle.
Combiner deux intervalles
Produit une combinaison de deux intervalles :
- union : intervalle englobant les deux ;
- intersection : plus petit intervalle commun.
Autre nouveauté : nouvelle année…
Bonne et heureuse année 2019 !
Aller plus loin
- Site officiel (467 clics)
- Dépêche LinuxFr.org d’avril 2017 : présentation détaillée et usages (222 clics)

# Logiciel similaire
Posté par Glandos . Évalué à 5.
Ça ressemble très fort à OpenRefine ça.
Euh, du coup, comme j'imagine que c'est différent, y a des gens motivés pour faire une petite liste des points forts de l'un par rapport à l'autre ?
[^] # Re: Logiciel similaire
Posté par ZeroHeure . Évalué à 5. Dernière modification le 09 janvier 2019 à 07:21.
Voir la dépêche précédente. Le 3e commentaire posait la même question. Le fil de dicussion contient des réponses détaillées.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: Logiciel similaire
Posté par asky . Évalué à 5.
Effectivement, le caractère différenciateur principal d'Illico est son positionnement par rapport aux utilisateurs.
en 2 mots : OpenRefine ou Illico ?
Globalement, OpenRefine s'adresse à des informaticiens, programmeurs ou data analyst pour automatiser des traitements complexes (plutôt des données scientifiques, vu la capacité d'OpenRefine à traiter des gros volumes de données).
Illico remplace l'informaticien auprès des utilisateurs métiers qui traitent des données de gestion, généralement des volumes plus faibles qui tiennent dans un tableur.
utilisateurs métiers
Je pense aux collègues dépendants d'un DBA pour une requête SQL ou d'un programmeur sous Access/LoBase ou d'un ETL ;
et confrontés à l'absence d'outil ou de connaissance en programmation, se reportent sur un traitement chronophage, à la main, généralement dans un tableur.
Généralement ils ne sont pas administrateurs de leur poste de travail et ne pourront pas installer d'autres outils.
Et de toute façon, ils ne pourront pas connecter directement ces outils aux applications/logiciels métiers dont ils souhaitent exploiter les données.
Et à leur place, comment faire confiance à des outils qui semblent magiques, pilotés par des commandes obscures dans un langage informatique basé entièrement sur des termes en anglais ? Ils n'ont pas fait LV3 informatique.
En revanche, les logiciels métiers ont souvent des fonctionnalités de listing à l'écran (sélectionner tout, copier-coller) ou d'export au format CSV.
rigidité et fragilité de l'automatisation
Tout outil automatisable - scripts, ETL, base de données - malgré tout le perfectionnement de leurs fonctionnalités paramétrables, rigidifiera le traitement de données de manière conséquente.
Un fichier d'entrée avec une colonne au mauvais endroit ou un nom différent peut tout à fait casser le programme ou la routine mise en place.
Les collègues métiers sont réellement en panique dans ce cas de figure et préfèrent alors corriger une à une toutes les données dans un tableur, quite à y passer leur week-end plutôt que de faire confiance dans un outil qu'ils ne maîtrisent pas.
Sous Illico, l'utilisateur sans même relever ce point, sélectionne la bonne colonne et poursuit le traitement de données, sans avoir à se poser des questions qui ne relèvent en fait que de la rigidité de nos outils préférés1.
1 récemment, sur des outils open-source ou propriétaires réputés, j'ai rencontré les contraintes suivantes : sensible à la casse des noms de colonne, sensible à l'encodage des accents dans les noms de colonne, sensible à la casse du nom du fichier chargé, sensible aux espaces rencontrés dans le chemin complet vers le fichier
maîtriser plusieurs outils ?
Illico regroupe au même endroit certaines fonctionnalités que l'on retrouve habituellement dans des outils distincts (maîtriser plusieurs outils : encore une difficulté pour les utilisateurs métiers) :
permet de simuler certains traitements plutôt que de les exécuter (et ensuite de devoir analyser la situation avant de revenir en arrière)
permet d'annuler la dernière action (j'imagine que certains ETL implémentent aussi un rollback)
documente automatiquement les actions réalisées : paramètres utilisés, nombre de valeurs modifiées, nom du fichier exporté à cette étape
Je ne connais pas d'autres outils qui construit un journal de bord de toutes les actions réalisées, à destination de l'utilisateur métier (par opposition aux journaux d'événements qui s'adressent aux administrateurs informatiques).
# Bien intéressant mais
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 2.
C'est quoi une expérience utilisateur ? Un mot clé plutôt vide de sens qu'on met partout, certes, mais ensuite.
Doit-on comprendre que l'ergonomie a été améliorée ?
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Bien intéressant mais
Posté par barmic . Évalué à 2.
Dans le 1.1 on trouve par exemple :
Qui me semblent déjà être 2 points importants.
[^] # Re: Bien intéressant mais
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 4.
Ce n'est pas la question, c'est celle de l'emploi d'une expression imprécise à la mode à la place d'une expression précise qui m'agace au plus haut point.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Bien intéressant mais
Posté par barmic . Évalué à 4.
Elle n'est pas moins précises que d'autres qu'on utilise (être performant tu sais ce que ça veut dire toi ?).
L’expérience utilisateur c'est simplement s'intéresser à toutes les rugosités que peut rencontrer un utilisateur. Après tu peux détailler. Ça peut par exemple être de l'amélioration de la cohérence ou de l'accessibilité. Tout comme la performance peut être de la capacité à monter en charge ou de la diminution de consommation CPU.
[^] # Re: Bien intéressant mais
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 09 janvier 2019 à 14:20.
Non, pas sans avoir les critères qui permettent de le déterminer.
C'est une expression qu'on rencontre partout pour tout et n'importe quoi et qui, de fait n'a plus aucun sens si ce n'est "de toute façon on se fiche un peu de l'utilisateur mais on fait semblant". Par exemple, on me tartine aussi de l'expérience utilisateur dans un magasin, cela signifie "on a tout rangé autrement, pas mieux mais pour que vous alliez dans tous les rayons".
Donc plutôt que d'utiliser ce terme, je maintiens qu'on peut être plus précis et ça n'en sera qu'à verser au crédit de ce qui est prévu pour effectivement améliorer l'utilisation du produit (logiciel, etc.). Ben on appelle ça souvent l'ergonomie, mais aussi pour un site navigation. Bref.
C'est pas le sujet mais faire attention à choisir des termes plus précis et pas bateau-à-la-mode et sans sens particulier est toujours à faire, sinon on jargonne.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Bien intéressant mais
Posté par barmic . Évalué à 2.
Oui mais on l'utilise tout le temps. Ici ça vient avec une explication que je t'ai donné. On utilise tous des termes imprécis. On est pas des machines. On utilise pas une langue formelle.
[^] # Re: Bien intéressant mais
Posté par JM BBB . Évalué à 2. Dernière modification le 09 janvier 2019 à 17:32.
"Expérience utilisateur", ça ressemble surtout à une mauvaise traduction de "User experience" malheureusement passée dans le langage courant, experience étant un faux ami qui n'a pas le même sens dans les deux langues.
M'en bati sieu nissart
[^] # Re: Bien intéressant mais
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 1.
Voilà, et c'est pour ça que je ne comprends plus rien.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Bien intéressant mais
Posté par asky . Évalué à 6.
Je vous remercie pour vos remarques sur le choix des mots.
Je suis d'accord à 300% : le choix des mots est important et parfois il faut expliquer aussi.
pour clarifier mes propos
de l'expérience utilisateur
https://fr.wiktionary.org/wiki/expérience_utilisateur
(Informatique) Ressenti de l'utilisateur lors d'une manipulation d'une interface.Wiktionnaire dit que c'est une parataxe (tout comme informatique est la contraction de information et de automatique).
Remarque parataxe vient du latin (on autorise tant que ce n'est pas un anglicisme…)
de la performance
https://fr.wiktionary.org/wiki/performant
De l'anglais performance … mince !
Efficient peut-être .. 2 origines latin/anglais, dans le doute…
Au choix : ce qui fonctionne, les potentialités, les capacités à
faire le jobremplir à bien la mission.Dans la dépêche, j'utilise ces deux expressions exactement dans le sens de ces définitions.
pour compléter mes propos
L'interface d'origine - de nov 2011 à mai 2018 - était adaptée aux écrans de
15 pouces138 cmJ'ai donc repris ceci par souci de cohérence et pour utiliser au mieux l'espace disponible des écrans plus larges.
Voilà pour les grands principes.
Je ne détaille pas tout, car vous retrouverez toutes les modifications apportées dans les dernières parties de la documentation utilisateur.
Bien à vous,
1 oui, le pouce anglais ou français n'ont pas la même longueur ; ici il s'agit de l'unité pouce anglais que l'on devrait d'ailleurs prendre l'habitude d'écrire 15po et non 15" …
https://fr.wikipedia.org/wiki/Pouce_(unit%C3%A9)#Notations
[^] # Re: Bien intéressant mais
Posté par Pierre Jarillon (site web personnel) . Évalué à 3.
J'avais fait un petit article sur le sens des mots il y a quelques années : Les quatre sens des mots
[^] # Re: Bien intéressant mais
Posté par Alex G. . Évalué à 3.
Expérience utilisateur c'est un mot à la mode car c'est un concept un peu neuf (enfin il me semble)
qui regroupe l'ergonomie mais aussi d'autres aspect comme la manière de parler à l'utilisateur, la qualité du service. Donc l'idée c'est de considérer tout ces aspect en même temps (avec un seul responsable de ça par exemple).
https://www.opquast.com/glossaire/ux/ me semble une définition courte suffisamment claire.
Après je dis pas que c'est pas agaçant. Quand un mot est nouveau, il tend à être utilisé à tort et à travers pour montrer qu'on est dans le coup. Du coup un mec qui fait vraiment de l'ergonomie, dit désormais qu'il fait de l'UX, pareil pour le designer de sites. (Et malheureusement s'il ne le fait pas il risque de perdre des clients, bref il a une forte incitation à le faire). On a eu le même phénomène avec le cloud, le big data, etc… Pourtant les concepts initiaux correspondent vraiment à quelque chose d'assez précis.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.